Auf dieser Seite sammle ich vor allem meine News rund um die Programmierung/Entwicklung aus meiner Rubrik „Aktuelles aus der Magento-Welt“. Es handelt sich also nicht um vollständige Tutorials oder Programmier-Kurse – dafür gibt es bereits viele gute Quellen im Web.
Inhaltsverzeichnis
- Tutorials, Kurse, Link-Listen, Newsletter, Artikel
- Grundverständnis und Konzepte
- Coding Best Practices
- Effizienter programmieren
- Code Qualität
- Updates
- Patching
- Testing
- Nützliche Extensions
- Admin-Extension: Reset UI bookmarks
- Admin-Menü: Übersichtlichkeit mit 3rd-Party-Extensions erhöhen
- Farben in Backend-Grids verwenden
- Extension für Verbesserung des Page-Speeds
- Kostenloses Modul zum leichteren Einspielen von Inhalten über Patches
- Tool von Ivan Chepuryni für Magento 2 Datenmigration / Import und Export
- Extension für genaueres Umsatz-Tracking in Google Analytics
- Elasticsearch in Magento 2
- Diverse Tipps
- Composer ab Magento 2.3 schneller machen
- Artikel zur Queue-Funktionalität
- Status-Page von Adobe für Magento Cloud Services
- SeoSnap: Server Side Rendering für PWA Studio
- n98-magerun2-Befehl zum Erstellen eines app/etc/env.php-Files
- Magepack: npm-Paket für performanteres Magento 2 Frontend
- Modul für globale Custom Layouts
- Info-Artikel zur reCAPTCHA v3 Implementierung
- Besserer Überblick über Änderungen in der EntwicklerInnen-Dokumentation
- Besserer Überblick über unterstützte Software-Versionen für Magento-Versionen
- Performance-Optimierung beim Laden von Produkten
Tutorials, Kurse, Link-Listen, Newsletter, Artikel
Mage2 TV von Vinai Kopp bietet hunderte, kurz gehaltene und gut aufbereitete Videos, die sich konkret einzelnen Themen und Problemstellungen widmen.
M.academy stellt ebenfalls Videos bereit und bricht große, komplexe Themen in kleinere, einfacher zu verstehene Lerneinheiten herunter.
mageres enthält eine lange Liste mit wertvollen Ressourcen (Bücher, Tools, Extensions, Blogs, Podcasts uns viele mehr), zusammengestellt von Alessandro Ronchi. Vergleichbar mit den „Awesome XYZ“-GitHub-Repositories, die man für viele IT-Themen findet.
Adobe Commerce Developer Guide, auch bekannt als „Devdocs“, ist die offizielle EntwicklerInnen-Dokumentation von Magento.
Extdn bietet gute Zusammenfassungen zu diversen Themen, zum Beispiel für die Entwicklung sicherer Extensions und wie man Magento 2 Extensions allgemein gut programmiert.
Fooman verschickt monatlich den Fooman Developer Monthly Newsletter.
Grundverständnis und Konzepte
Alan Storm schrieb 2015 eine Artikel-Serie über das Objekt-System von Magento 2.
Darin geht es um Grundkonzepte und ihre Implementierung in Magento 2:
- Object Manager
- Dependency Injection
- Object Manager Preferences
- Object Manager Argument Replacement
- Object Manager Virtual Types
- Object Manager Proxy Objects
- Object Manager Instance Objetcs
- Object Manager Plugin System
Auch wenn sich in Magento 2 seit der Veröffentlichung im Jahr 2015 jede Menge getan hat und man deswegen bei Details überprüfen muss, ob sie noch so stimmen: Alans minutiöse Artikel und anschauliche Erklärungen helfen sicher, diese Konzepte besser zu verstehen.
Ebenso gibt BSS Commerce einen Überblick über 11 Magento Code Design Patterns, mit denen man sich als Entwickler:in auseinandersetzen muss:
- Object Manager
- Dependency Injection
- Factories
- Proxies
- Preferences
- Argument Replacement
- Virtual Types
- Events und Observer
- Plugins
- Repositories
- Injectable/Non-Injectable Objects
Igor Minailo erklärt im Beitrag „A long way from Monolithic to Composable Architecture“ im Oktober 2021, was Magento unter einer „Composable Architecture“ versteht und wie der „alte Monolith“ nach und nach umgebaut werden soll. Er beleuchtet, was die Ideen – besonders auch im Bezug auf Magento 2 – hinter dem Service Layer, Facades, dem „Distributed Monolith“, der „Service Isolation“ und dem „Strangler“-Pattern sind. Zudem erwähnt er, wie sich die Konzepte im Laufe der Zeit geändert haben und warum. es sollte auch erklären, welche Rolle Dinge wie Adobe IO Runtime spielen können.
Decomposition von Helpern: Alessandro Ronchi erklärt, warum Magentos Helper-Klassen Prinzipien der Software-Entwicklung verletzen (Stichwort: „single responsibility principle“) und wie man durch Decomposition die Funktionalität der Helper entwirrt.
Ebenfalls von Alessandro geschrieben: Unterschiede zwischen Collections und Repositories, und warum man (fast) nie den Object-Manager verwenden sollte.
Inviqa hat einen technischen Guide über den Checkout. Der Artikel ist von 2016, erklärt die Grundlagen aber immer noch gut.
Coding Best Practices
Best Practices für das API-Design von Magento-2-Klassen
Igor vom Magento-Team erklärt in einem ausführlichen Beitrag, worauf man achten soll, wenn man seine Magento-2-Klassen entwirft und sie über die (Web-)API verfügbar macht.
Effizienter programmieren
Code-Generatoren
- Mage2Gen.com: ein web-basiertes Interface, über das man sich Extension-Code für ein neues Modul konfigurieren kann. Ist ein guter Beginn, um sich viel Tipp-Arbeit für Boilerplate-Code zu ersparen. Man sollte nach der Erstellung noch einmal über den Code drübergehen und ihn an Standards anpassen.
- Magento 2 Code Generator von Orba: ein Composer-Packages, welches es erlaubt Code in existierenden Extensions hinzuzufügen.
- Mit dem Kommando-Zeilen-Tool Pestle von Alan Storm könnt ihr Code für Magento 2 Module erstellen lassen.
- Dasselbe gilt für den Ultimate Module Creator von Marius Strajeru.
PhpStorm-Live-Templates
- Mein alter Beitrag mit Übersicht
- PhpStorm-Live-Templates von Mark Shust (wird nicht mehr gewartet)
PhpStorm-Plugins
Das umfangreichste und wahrscheinlich bekannteste PhpStorm-Plugin für Magento 2 ist Magicento. Enrique Piatti, ein Community-Mitglied, ist manchen vielleicht schon von seiner Magento-1-Version des Plugins bekannt. Das Plugin ist inzwischen kostenpflichtig (Stand März 2019: 32 Dollar für Updates für ein Jahr). Es ist aufgrund der Features und der Zeit die man sich erspart aber auf jeden Fall schnell sein Geld wert.
ProgrammiererInnen des Core-Teams bieten zusätzlich ein offizielles PhpStorm-Plugin an, das direkt über den Plugin-Manager in PhpStorm installiert und aktualisiert werden kann. Es ist nicht so umfangreich wie Magicento, aber dafür kostenlos und trotzdem sehr hilfreich. Man kann den Code auf GitHub einsehen, Probleme melden und bei der Weiter-Entwicklung helfen. Außerdem findet man dort den Changelog.
ExtDN Installer erleichtert Installation von Modulen
Der ExtDN Installer macht das Einfügen von Extensions noch etwas einfacher. Normalerweise muss man als Entwickler als allerersten Schritt je nach Setup drei bis fünf Schritte ausführen, bis man anfangen kann sich mit dem Modul zu beschäftigen. ExtDN Installer verkürzt das auf einen Befehl.
Semantic Versioning Checker – kostenloses Tool von Magento
Mit dem Semantic Versioning Checker hat Magento ein Werkzeug veröffentlicht, dem man ein Diff zwischen zwei Modul-Versionen gibt und das dafür berechnet, welcher Versionssprung laut den Magento Backword Compatibility Guidelines nötig ist. Das erleichtert das richtige Versionieren von Modulen wesentlich!
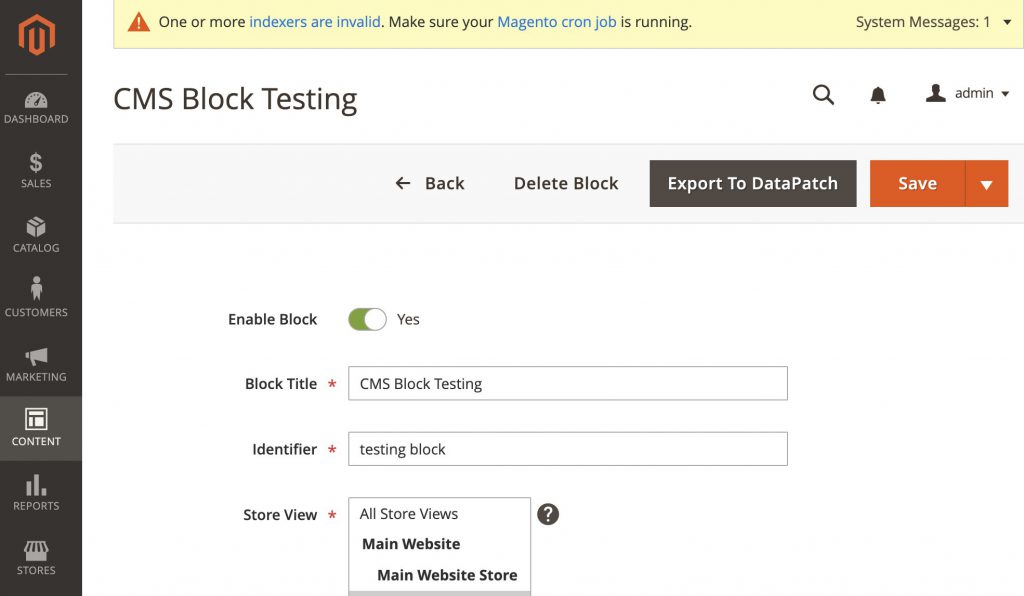
Data Patch Creator Extension
Der Magento 2 DataPatchCreator erlaubt, es für diverse Inhalte Data Patches zu erstellen. Du kannst so Inhalte komfortabel über das Magento 2 Backend erstellen, und dann daraus Data-Patches generieren, welche die Daten in allen Umgebungen automatisch anlegen oder aktualisieren.
Unterstützt werden unter anderem CMS-Seiten und Blöcke (mit Support für Page Builder), Store-Konfiguration-Einträge und Produkt-Attribute. Außerdem gibt es ein Kompatibilitäts-Modul, das mit der SimpleData-Extension von Mark Shust zusammenarbeitet.
Folge Updates auf diesen Seiten und bei diesen Twitter-Usern, um auf dem Laufenden zu bleiben: GitHub-Repository, Twitter-Account @eNanoBots, Twitter-Account Jakub Winkler

Code Qualität
Extension-Code validieren
Mit der Extension Yireo_ExtensionChecker kann man Module auf Best Practices überprüfen.
GitHub Actions des Magento Marketplace als Vorlage verwenden
Magentos Marketplace-Team stellt offizielle GitHub-Actions zur Qualitätssicherung bereit. Du kannst sie für deine eigenen Qualitätsprozesse verwenden oder dir etwas davon abschauen.
ExtDN GitHub Actions für Magento 2 Erweiterungen
Auch ExtDN, ein Netzwerk von Magento 2 Extension EntwicklerInnen, veröffentlichte eine Reihe von GitHub Actions als Leitlinie für die Qualitätssicherung von Magento 2 Erweiterungen. Das kann man als Vorbild für die eigene Build-Pipeline verwenden.
Updates
Composer-Plugin für einfachere Magento-Updates
Das Composer-Plugin magento/composer-root-update-plugin soll helfen, Magento-Updates etwas zu erleichtern.
Das Plugin kümmert sich darum, die eigene Projekt-composer.json mit dem composer.json-File der neuen Magento-Version abzugleichen und alle Änderungen aus dem Magento-composer.json-File in die eigene composer.json zu übertragen. Anpassungen, die man selbst in der composer.json vorgenommen hat, bleiben unangetastet.
Das Problem und der Lösungsansatz des Tools sowie seine Funktionsweise werden ausführlich im Dev-Blog beschrieben.
Patching
Magento 2 Composer Patch Helper Extension
Eine Chrome-Extension von Mr. Lewis blendet bei Pull-Requests auf GitHub einen Button „View Patch JSON“ ein. Klickt man darauf, dann erhält man ein Composer-JSON, mit dem man über Vaimos Patch-Helper die Änderung in das eigene Projekt einbinden kann.
Testing
Mail-Versand automatisiert testen mit MailHog-Wrapper
M2Coach hat die Magento-2-Extension M2Coach/MFTF-MailHog-Wrapper veröffentlicht, mit der man den Mail-Versand automatisiert mittels MFTF und MailHog testen kann.
Nützliche Extensions
Admin-Extension: Reset UI bookmarks
Kennst du das Problem? Du besuchst eine Admin-Seite mit einem Grid wie zum Beispiel die Produktliste. Du wendest einige Filter und Sortierungen an, willst die Seite neu laden – und auf einmal lädt die Seite ewig, oder es kommt gar zu Fehlermeldungen, weil eine Extension einen Fehler hat.
In dem Fall braucht es eine/n Developer/in, welche/r die so genannten „UI Bookmarks“ deineses aus der Datenbank löscht. Ansonsten kommst du da nicht mehr so einfach raus.
Für genau den Fall gibt es nun die Extension Magenizr_ResetUiBookmarks. Sie fügt im Admin-Bereich auf der Account-Seite einen Button „Reset UI Bookmarks“ hinzu. Den klickt man an, wenn wie oben beschrieben bei einem Admin-Grid nichts mehr geht. Die Extension löscht die Grid-Einstellungen – nur für diesen User – und somit kann man wieder wie gewohnt arbeiten.
Admin-Menü: Übersichtlichkeit mit 3rd-Party-Extensions erhöhen
Das Modul „Clean Admin Menu“ macht Schluss damit, dass Extension-Hersteller eigene Hauptmenü-Punkte anlegen und damit die Navigation zumüllen.
Es fasst die 3rd-Party-Extensions stattdessen in einem Haupt-Menüpunkt „Extensions“ zusammen. Auch in der Store-Konfiguration stellt „Clean Admin Menu“ die Extensions im Abschnitt „Store > Configuration > Extensions“ zusammen.
Farben in Backend-Grids verwenden
Mehr Informationen findet ihr im Forums-Eintrag.
Mit der Erweiterung „Magento 2 Grid Colors“ können Sie Zeilen in den Magento-Tabellen im Backend einfärben. Das funktioniert für Bestellungen, Rechnungen, Sendungen und Gutschriften. So können Sie zum Beispiel im Order-Grid die Bestellungen je nach Order-Status einfärben.
Ein ähnliches Feature, aber nur für die „Status“-Spalte von Bestellungen, bietet „Magento 2 Admin Order Status Color„.
Extension für Verbesserung des Page-Speeds
Die niederländische Agentur Elgentos hat im Februar 2020 das Open-Source-Modul elgentos/magento2-lightspeed bereit gestellt. Es erleichtert einige Optimierungen des Shops, um eine bessere Geschwindigkeit und damit einen höheren Score bei Googles Lighthouse Check zu erlangen.
Kostenloses Modul zum leichteren Einspielen von Inhalten über Patches
Als EntwicklerIn muss man öfters für KundInnen Inhalte wie CMS-Seiten, CMS-Blöcke oder Konfigurationseinstellungen programmatisch in den Shop einpflegen.
Weil das durchaus aufwändiger sein kann als man denkt, hat Mark Shust mit MarkShust_SimpleData ein kostenloses Modul veröffentlicht, welches das leichter macht. Mark gibt in einem Blog-Post eine Einleitung für diese Extension.
Tool von Ivan Chepuryni für Magento 2 Datenmigration / Import und Export
Ivan stellte im August 2020 das „Simple Import / Export Tool“ bereit, das auch große Datenmengen schnell überträgt. Ivan dazu auf Twitter: die Migration von 1 Million Produkten in 20 Stores benötigt 45 Minuten.
Extension für genaueres Umsatz-Tracking in Google Analytics
Die kostenlose Extension „Server Side Analytics for Magento 2“ erlaubt es, die Umsatzzahlen in Google Analytics genauer zu tracken.
Warum kommt es überhaupt zu einem Unterschied zwischen den Zahlen in Magento und bei Google Analytics?
Normalerweise wird das Google-Analytics-Tracking der Umsätze über den Web-Browser vorgenommen. Das heißt: die KundInnen schließen die Bestellung ab, zahlen und werden auf die Bestellbestätigungs-Seite weitergeleitet. Das Problem: viele KundInnen warten gar nicht ab, bis sie vom Zahlungsanbieter zurück in den Shop geleitet werden, sondern schließen vorher das Browser-Fenster oder gehen auf eine andere Seite. Die Zahlung wird damit in Analytics nicht aufgezeichnet.
Diese Extension verlagert das Tracking der Bestellung auf die Webserver-Seite. Wird im Magento-Code auf Ihrem Server das Event ausgelöst, wenn eine Bestellung bezahlt wurde, dann werden die Daten direkt – ohne Umweg über den Web-Browser der KundInnen – an Google übermittelt. Der Vorteil: man ist nicht mehr davon abhängig, dass die KundInnen auf die Bestellbestätigungs-Seite gehen. Der Nachteil: anders als in Standard-Magento werden nur tatsächlich bezahlte Bestellungen getrackt, nicht alle getätigten Bestellungen.
Elasticsearch in Magento 2
Elasticsearch ist die Standard-Suchengine in Magento 2.
Einrichtung von Elasticsearch
Das Video-Tutorial von Max Pronko zeigt, wie man den Elasticsearch-Server aufsetzt und die Magento-2-Extension konfiguriert:
Wie funktioniert die Elasticsearch-Integration?
Dieser Blog-Post der Lingrator Group nimmt den Such-Code von Magento auseinander und erklärt:
- Was hat es mit den Such-Indizes auf sich (wozu braucht man Reindizierungen, wie sehen die Daten in Elasticsearch aus)?
- Wo werden die Elasticsearch-Requests konfiguriert (search_request.xml) und welche gibt es standardmäßig?
- Wie werden Daten aus MySQL und Elasticsearch kombiniert, um Produkte auf der Kategorieseite, in der Schnellsuche, der fortgeschrittenen Seite etc. anzuzeigen?
- Wie kommt es zu den Suchvorschlägen, wenn es keine Treffer gibt?
- Welche Suchfeatures gibt es sonst im Standard noch?
Diverse Tipps
Composer ab Magento 2.3 schneller machen
Tipp
Magento 2.4.2 brachte die Unterstützung von Composer 2. Falls du diese oder eine neuere Magento-Version verwendest, überprüfe ob ein Umstieg auf Composer 2 deine Performance-Probleme behebt, bevor du dieses Modul einsetzt.
Fooman veröffentlichte im Juni 2019 ein Proof-of-concept-Modul, mit dem die Befehle „composer require“ bzw. „composer update“ wesentlich weniger RAM benötigen und schneller ablaufen. Das Modul ist direkt bei Packagist als fooman/composer-magento2-optimizations verfügbar.
Zahlen seines Tests:
- Vorher: Memory usage: 351.1MiB (peak: 1092.15MiB), time: 17.23s
- Nachher: Memory usage: 268.44MiB (peak: 345.67MiB), time: 8.67s
Erreicht wird das, indem alte Symfony-Versionen beim Aufbau des Abhängigkeiten-Baums nicht mehr berücksichtigt werden. Das Modul kann ab Magento 2.3.0 verwendet werden.
Artikel zur Queue-Funktionalität
Michiel Gerritsen schrieb im November 2019 einen Einführungs-Blogpost zur Verwendung der Magento-2-Queue.
Status-Page von Adobe für Magento Cloud Services
In der Magento-Sektion von status.adobe.com lässt sich überprüfen, ob in einem dieser Bereiche Probleme bekannt sind:
- Magento Business Intelligence (BI)
- Magento Commerce Cloud
- Magento Marketplace
- Magento Order Management
SeoSnap: Server Side Rendering für PWA Studio
Die niederländische Agentur Experius veröffentlichte im Februar 2020 mit SeoSnap eine Open-Source-Lösung die es erlaubt, PWA Studio basierte Webshops mit Server Side Rendering (SSR) zu sehen. Das ist wichtig für gute SEO.
n98-magerun2-Befehl zum Erstellen eines app/etc/env.php-Files
Peter Jaap erweiterte Elgentos n98-magerun-Addons um einen Befehl „env:create„, mit dem man eine Basis app/etc/env.php-Datei programmatisch erstellen kann. Das ist besonders für Automatisierungen hilfreich.
Magepack: npm-Paket für performanteres Magento 2 Frontend
Mit Version 2 spricht das npm-Package magepack eine Frontend-Optimierung mit stark verbesserten Lighthouse-Scores gegenüber dem Standard-Frontend. Zum Beispiel sollen in der mobilen Bewertung bis zu 91 Punkte möglich sein.
Modul für globale Custom Layouts
Mit Magento 2.3.4 wurde aus Sicherheitsgründen eine Änderung eingeführt, die HändlerInnen mit vielen Custom Layout XML Anweisungen das Leben schwerer macht: man musste seiten/kategorie/produktspezifische XML-Layout-Anweisungen für jede/s einzelne Seite/Kategorie/Produkt extra angeben.
Abhilfe schafft das Modul Integer_Net GlobalCustomLayout. Es erlaubt globale XML-Layout-Files zu definieren, die dann für alle Seiten/Kategorien/Produkte zur Auswahl stehen.
Info-Artikel zur reCAPTCHA v3 Implementierung
In „Magento’s Not Sane Google reCAPTCHA v3 Implementation“ beschreibt Max Chadwick nicht nur die unterschiedlichen Versionen von reCAPTCHA, sondern auch, warum die Standard-Implementierung unter Umständen nicht so funktioniert wie es für HändlerInnen ideal wäre.
Kurz zusammengefasst: reCAPTCHA v3 verlangt von UserInnen im Unterschied zu v2 keinen Beweis, dass sie Menschen sind. Magento blockt, wenn das Verhalten darauf schließen lässt, die Anfragen direkt. Dadurch werden potentiell auch echte UserInnen geblockt, weil das automatische Scoring echte Menschen irrtümlich als Bots erkennen kann („false positives“).
Besserer Überblick über Änderungen in der EntwicklerInnen-Dokumentation
Die Magento Devdocs listen auf einer eigenen Seite auf, was in der Dokumentation aktualisiert wurde. Behaltet die Liste im Auge. Sie hilft auf versteckte Features, Änderungen und Probleme zu stoßen.
Besserer Überblick über unterstützte Software-Versionen für Magento-Versionen
Navarr Barnier hat mit Unterstützung von Samir Hajiyev seine Übersichts-Tabellen erweitert, welche Magento-Version welche Versionen anderer Software-Technologien unterstützt.
Die Aufstellung enthält nun:
- Elasticsearch
- MySQL / MariaDB
- PHP
- RabbitMQ
- Varnish
Performance-Optimierung beim Laden von Produkten
Ivan Chepurnyi veröffentlichte eine erste Version seines Moduls „Product Data Pre-Loader“, mit dem Daten wie Preise, Lagerstände für Produkt-Collections vorab geladen werden können. Verwendet man das Modul, dann verbessert man die Performance des Shops, weil redundante Datenbank-Abfragen durch auf der Seite eingesetzte Module vermieden werden.



